以下のようにして画像にリンクをつけてやれば出来るはずです。 imgClickの箇所に実行したい関数を書いて下さい。 また、HTMLを開いた時に実行されるのは関数化されていないのでは?と思いますが。 LightBox2とはJavaScriptのアプリケーションで、Lokesh Dhakarというエンジニアによって開発されました。 LightBox2を利用することで別ページを開かずそのページ上でサムネイルを拡大することが可能になります。 公式サイトの例 任意の画像をクリックすると、、、} #back { displaynone;

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus
画像 クリック 拡大 javascript
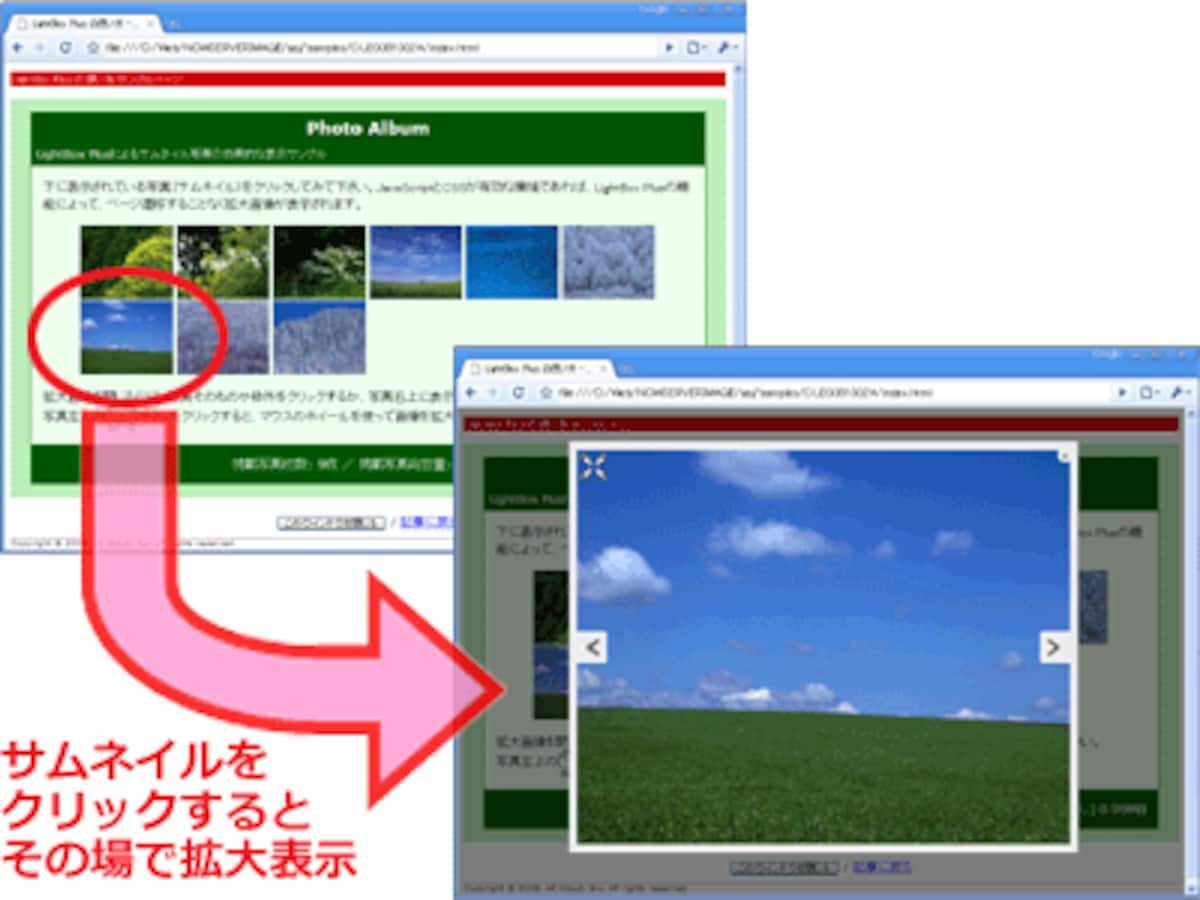
画像 クリック 拡大 javascript- 画像クリックで拡大⇔縮小 はじめに 色温度 ← このようなパターンを すると小窓が出現します。 小窓の中には,何か入っています。 で出現したものは, で閉じます。 サムネイル 見本用の小さい画像 をクリックすると画像が大きくなり,大きくなっ クリックすると、その場で画像を拡大表示。 もう一度クリックすると画像を縮小表示。 画像脇のレイアウトが崩れるが、見ていて面白い。 これも lightboxjs 同様タグを使用しているので、javascript を切ってある環境でも拡大画像を表示することが可能



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog
拡大表示したい画像をaタグで囲み、そのaタグのhref属性に拡大画像のパスを設定します。 キャプションを入れたい場合は、そのaタグに対して、 datacaption 属性を指定します。 また、datagroup属性に同じ値を設定することで画像をグルーピングして表示することも可能です。 こちら >>Lightbox2の設置方法 クリックで画像を拡大表示 サンプル 画像が1つの場合 下の写真をクリックしてみてください。 ページ全体が黒くなり、リンク先に設定している大きいサイズの写真が表示される。 複数の画像を次々と表示させる 下の写真画像を 画像をクリックすると整列した画像が前へ移動します。 目次 1 1.CSSの記述2 2.読込むJsとJav dateformatjs:日時、日付を指定フォーマットで表示する方法 JavaScriptで日時や日付を指定のフォーマット(ゼロ埋め等)で表示します。
複数のサムネイル画像を並べておき、画像をクリックするとモーダルウィンドウで拡大画像を表示する web ページを作成します。はじめに、モーダルウィンドウを html と css とでどのように表現するかを見てみます。 例)画像をクリックすると拡大表示する jQuerysamplehtml XHTML サンプル #img1Big { displaynone;ホームページ作成の第一歩 >> JavaScriptメニュー >> 画像をクリックで拡大縮小 画像を左クリックすると拡大、右クリックすると縮小されます。
Imgonload = function() { consolelog(imgwidth); そこで、onloadを使って画像が読み込まれたあとに画像サイズを取得するという処理を作ることもできます。 const img = new Image();Iz_zoomを起動する画像にIDを追加します(例:image1 というIDを追加) → IDに対してiz_zoomの設定を行います。(bodyの閉じタグ)の直前に下記の行を追加。(外部 js ファイルにしてもOK)




Animate での Html5 Canvas ドキュメントの作成




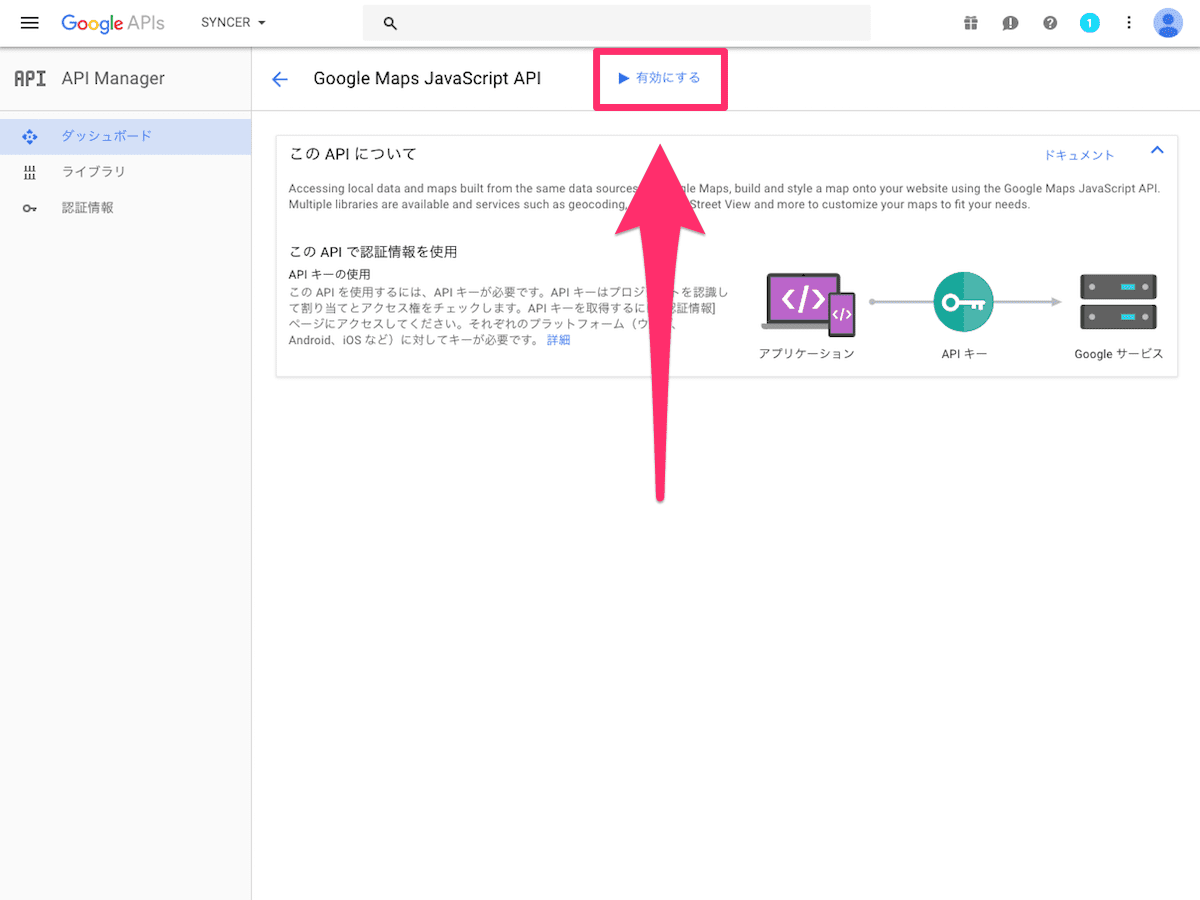
Google Maps Javascript Apiの使い方まとめ
JavaScriptで画像をリサイズ(拡大/縮小)する方法です。 JavaScriptでリサイズするのでブラウザで処理できます。 目次 処理の流れ JavaScriptでリサイズ 画像を選択 FileReader ()でファイルを読み込み Image ()で画像として処理 canvasでリサイズ} 画像をクリックすると、画像が大きくなりますアニメーションを追加してもっと見た目を良くする 上から画像が降りてくるアニメーションに変更する。 modalimage { transform translate(50%, 60%);




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する
画像をクリックで拡大縮小 画像を左クリックすると拡大、右クリックすると縮小されます。 ソース JavaScript画像をクリックで拡大縮小 ある程度サイズがある画像を拡大・縮小(ズーム表示)してみます。 目次 1 1.使用した画像2 2.読み込むCSSファイルとCSSの記述例3 3.読込むJsファイルとJavaScriptの記述例4 4.HTMLの記述例 1.使用した画像 横644px×縦8pxのjpg画像を使用してみました。 2.読み込むCSSファイルとCSSの記述例画像をlityで拡大表示方法 SIRIUSシリウスjquery 前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。




ポチッ でビョイーン クリックで画像を拡大表示させるワードプレスプラグイン Easy Fancybox の設定と応用例




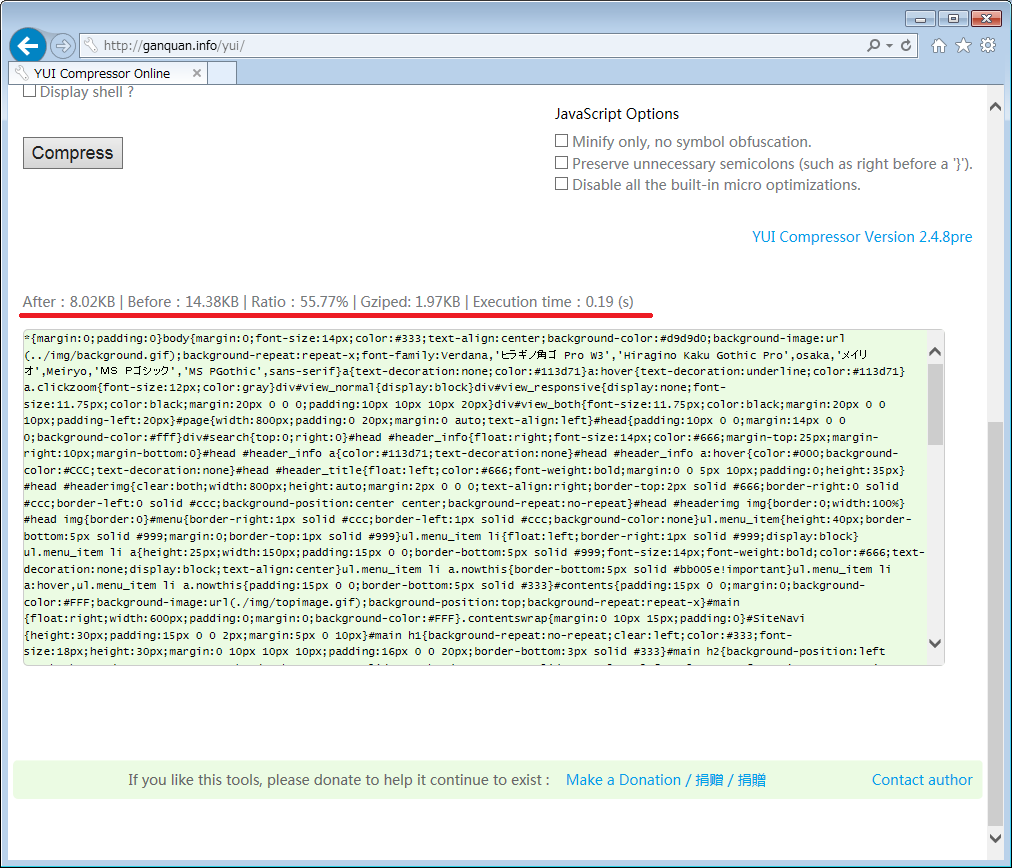
Css や Javascript のファイルを圧縮してくれる Web サービス Yui Compressor Project Group
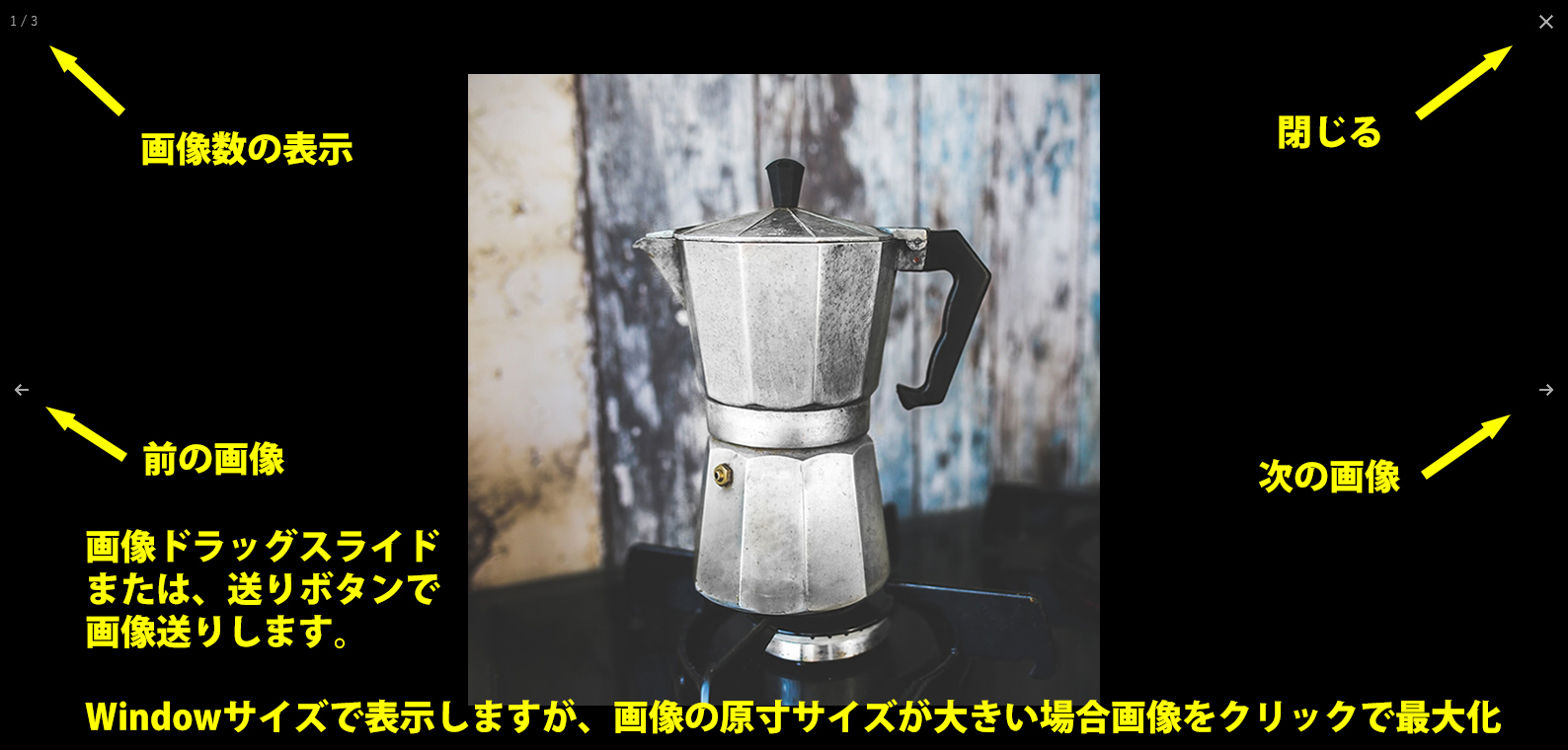
JavaScript 画像を手軽にポップアップで拡大表示させることができるjavaScriptのライブラリを紹介します。 一般的にこのような仕組みのことを「 ライトボックス 」と読んだりします。 この記事ではMITライセンスでサクッと導入できるライトボックスの003HTML5で画像を回転・拡大・縮小する HTML5のCanvasを使って画像イメージを扱ってみました。 画像の回転、拡大、縮小をやってみました。 減るのでだいぶ楽になりますね。 戦車ゲームでは、上下左右だけでも4パターン の画像を使っていたので。 実装はIntense ImagesというJavaScriptライブラリがとてもよかったのでご紹介します。画像をクリックすることでフルスクリーンで拡大表示することができます。マウスを動かし移動させることで画面に収まりきれなかった部分を見ることもできます。 ads_center Intense Images




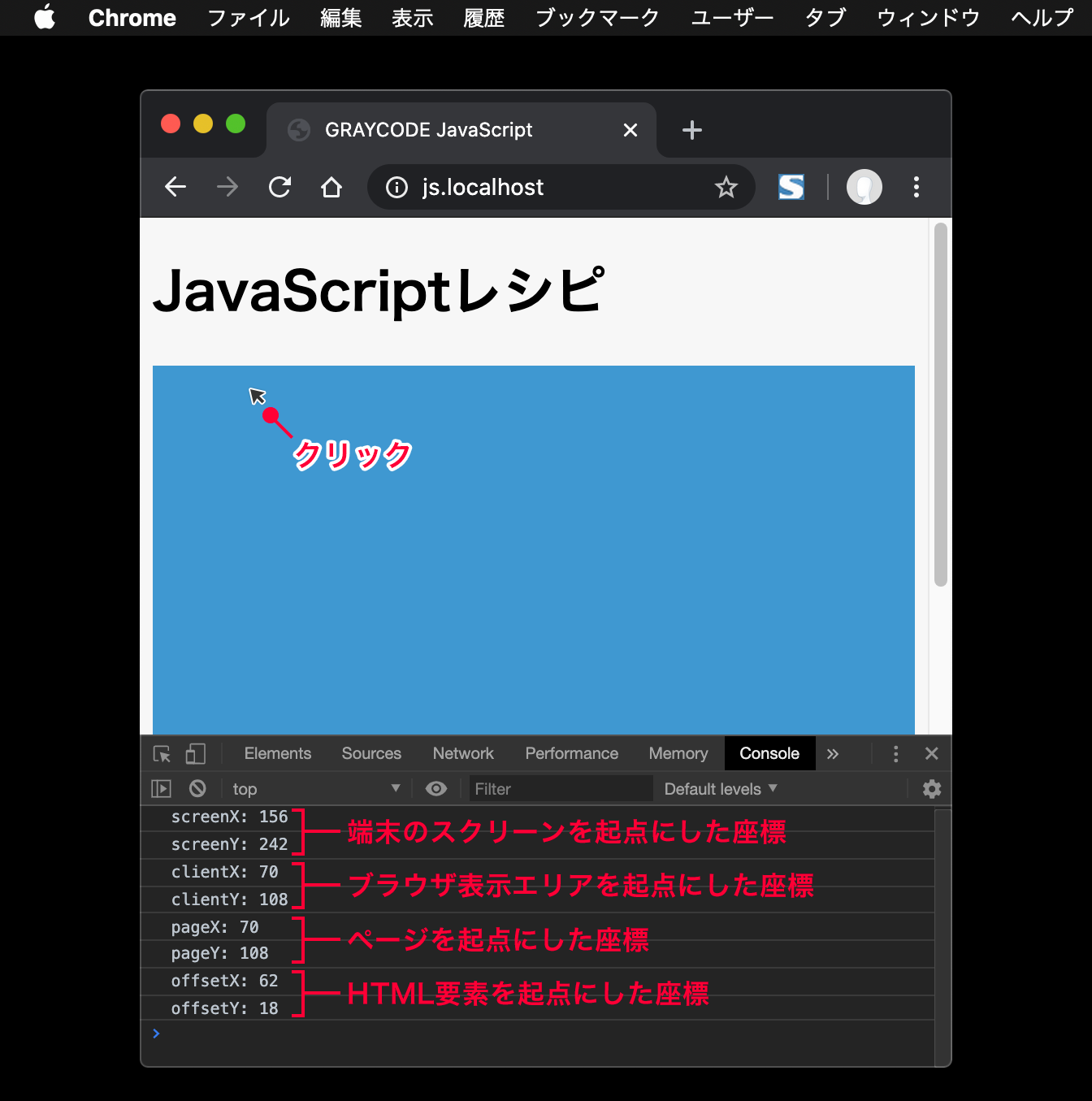
マウスカーソルの位置座標を取得する Graycode Javascript




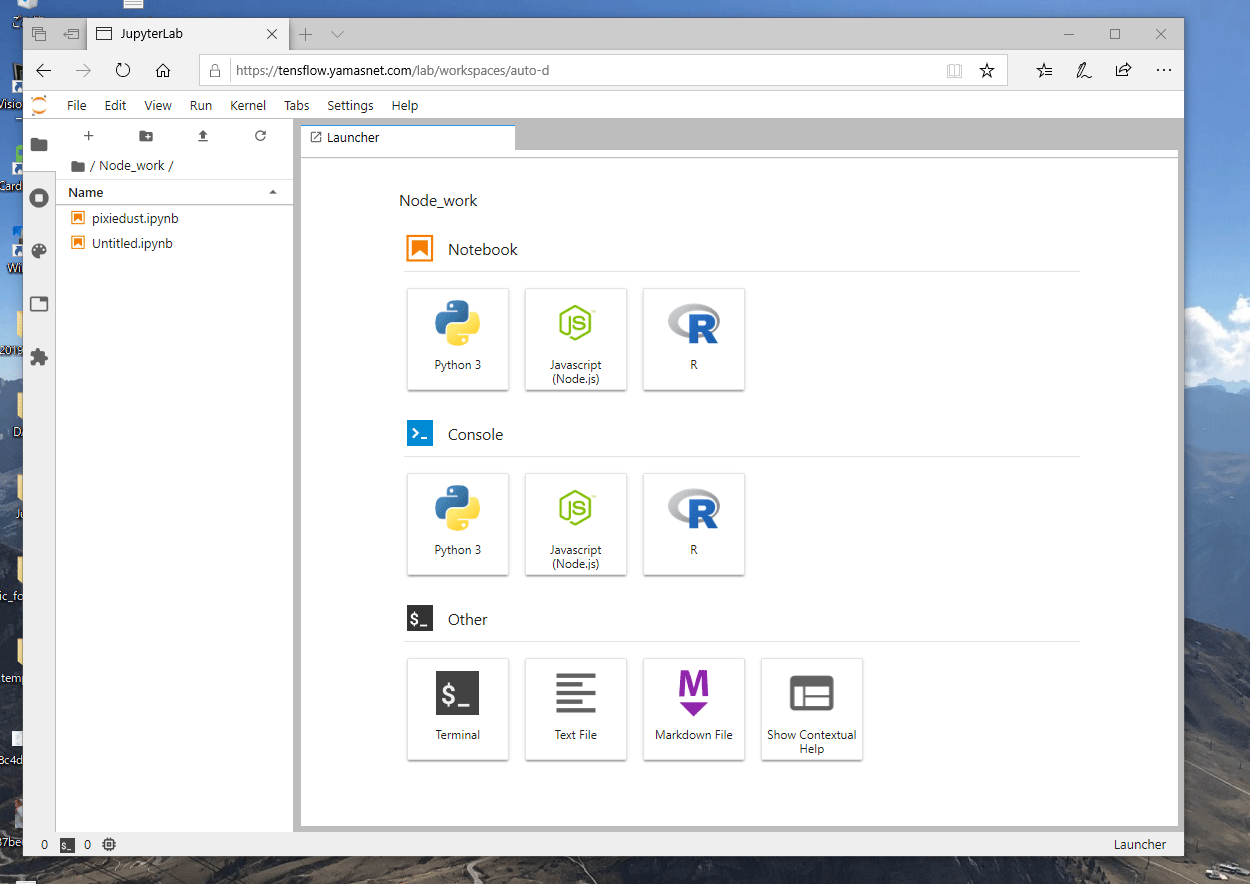
Jupyterlab の Kernel に R と Javascript Node Js を追加 Yama S Memorandum
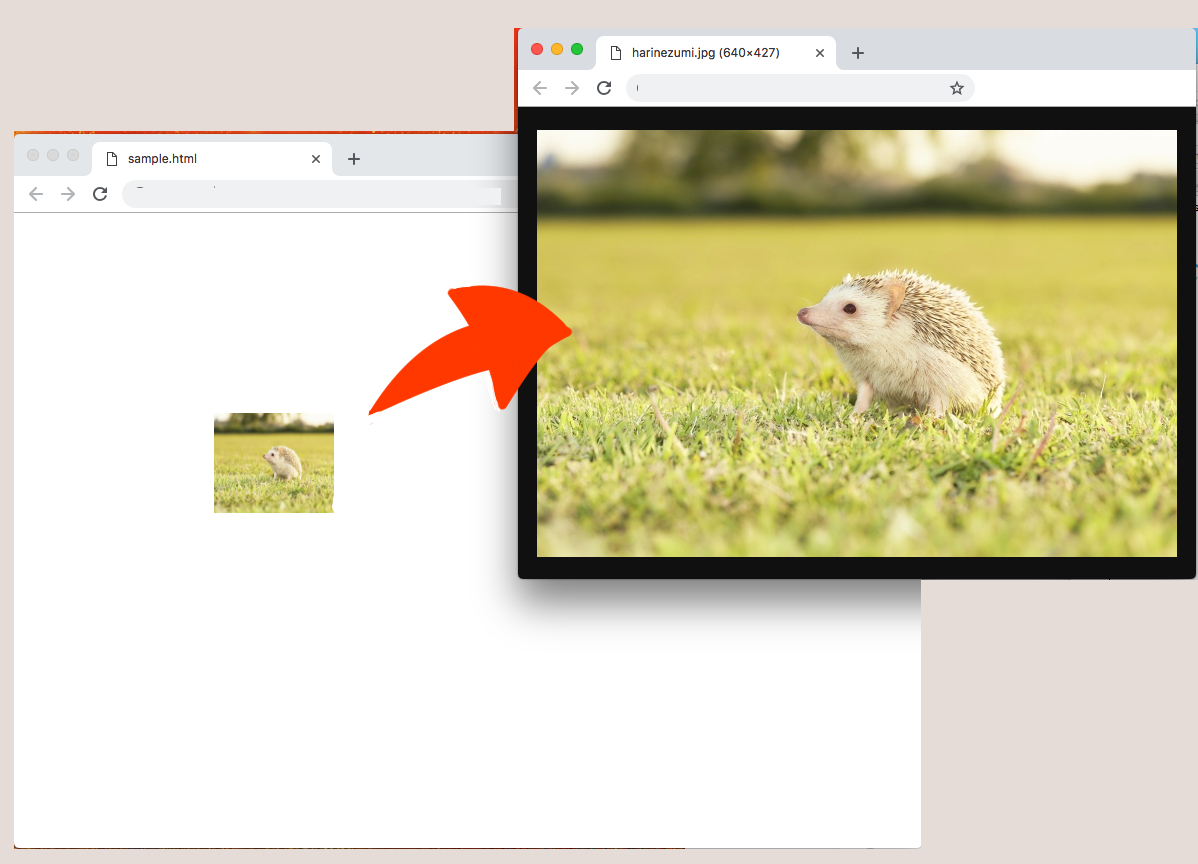
表示したい大きな画像(たとえば gazoujpg など)を用意します。 手順2:下記のソースを記述する。 大きな画像を、 width="300" と横幅を指定することで、ホームページ上では、画像が小さく表示されます。 そして、画像をクリックすると、もともとの大きさの画像が、表示されBackgroundrgba (0, 0, 0, 05);JavaScriptでマウスを重ねると画像が大きく変化させる方法の紹介です。 (this,拡大した時の幅px,拡大した時の高さpx) ※上記のサンプルプログラムをコピー&ペーストで実行する場合は以下の画像ファイルを右クリックして「対象を保存」で同じ




ポチッ でビョイーン クリックで画像を拡大表示させるワードプレスプラグイン Easy Fancybox の設定と応用例




Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま
function changeImage() { documentimgwidth = 300;Home > イヌでもわかるJavaScript講座 お品書き イヌでもわかるJavaScript講座 Step66 サムネイルの拡大図をポップアップウィンドウに表示 サムネイル画像をクリックすると、ポップアップウィンドウを作ってそこで拡大図を表示します。 Step テーマ windowopenサムネイルからの画像の別ウィンドウ表示 写真だけを表示 現在見ているページのリンクから、別ウィンドウで表示するページを作るには target属性を指定するということを別のウインドウに表示で説明しました。 Javascript を使っても同様なことができます。




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




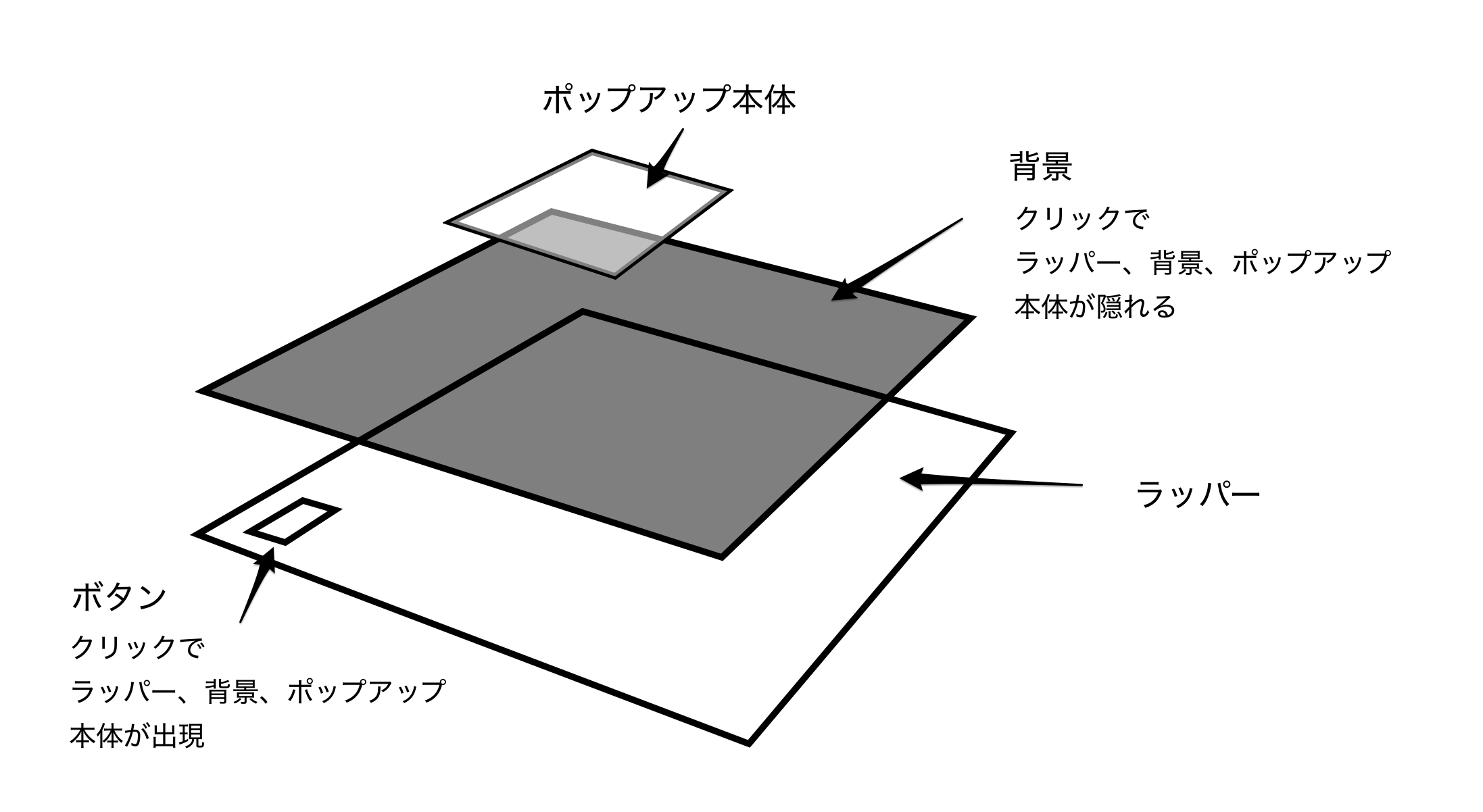
ポップアップを背景クリックで閉じるシンプルな方法 Qiita
画像読込後処理の記述は、イ~ウの内部で完結させる必要があります。 例2A:画像処理後処理の外だし 画像onload = function() { ~ } の内部で大量のコードを記述することになるのを避けるために、関数として外だしするほうが便利なことが多くあります。 今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な} modalimageクラスの translate (50%, 60%);に変更すると、画像が上から降りてくるアニメーションに変更できる。 translate (50%, 40%);ならば、下からtranslate (40%, 50%);ならば右から、translate (




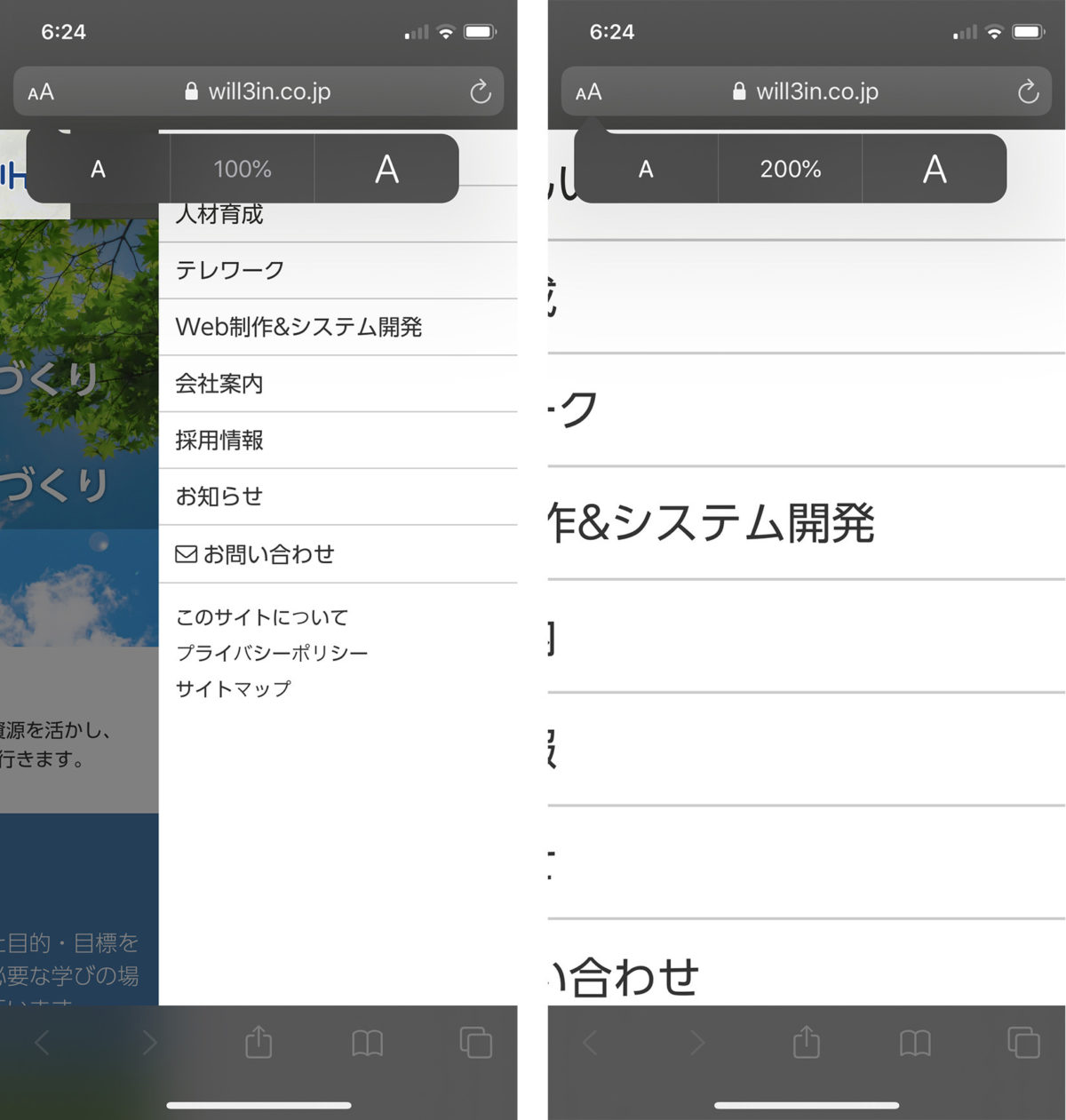
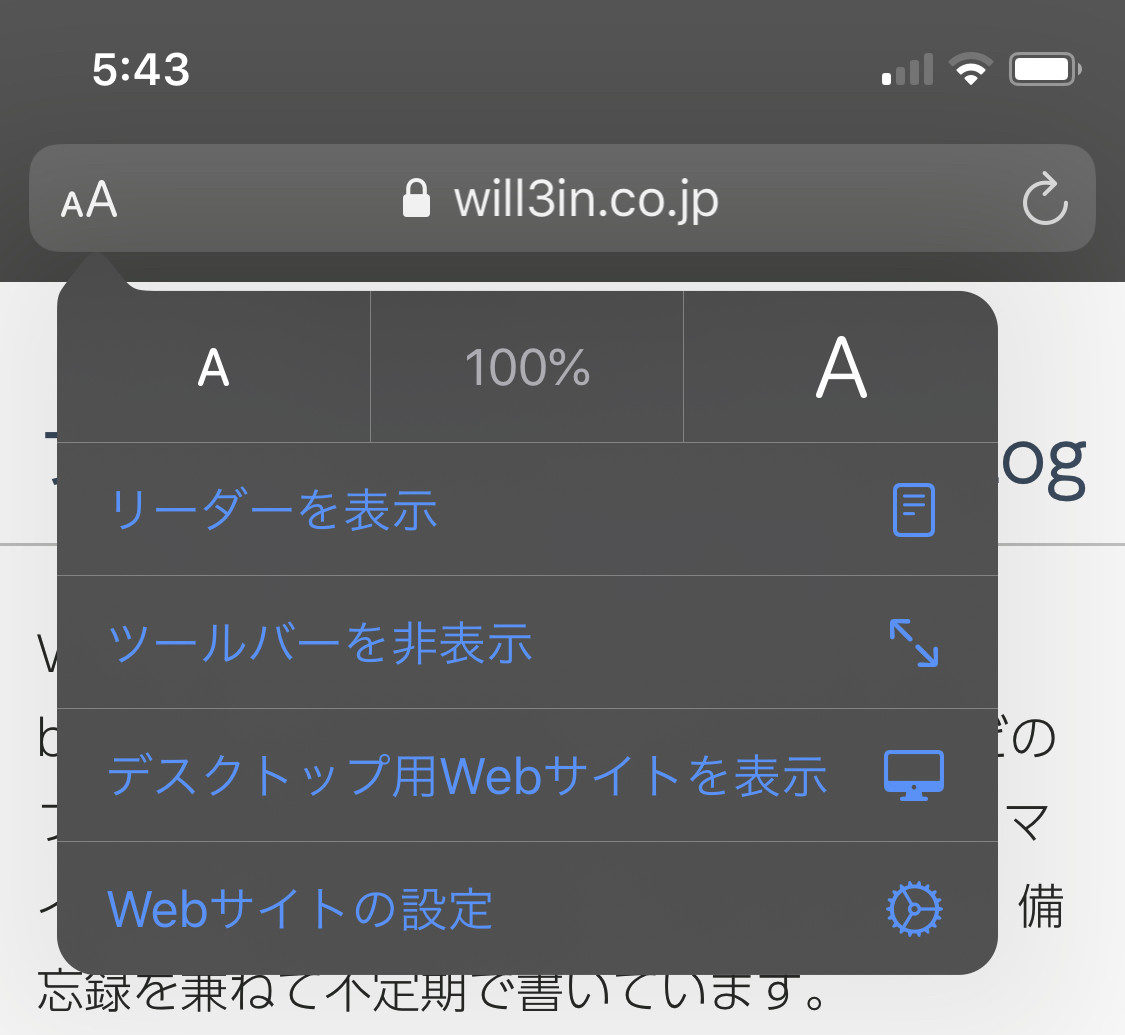
Ios 13 Safari で文字の拡大 縮小が簡単になったことの影響 フロントエンドエンジニアのblog 有限会社willさんいん




クリックした画像を全画面表示するjavascript Ui Uxデザイナー うっくん Note
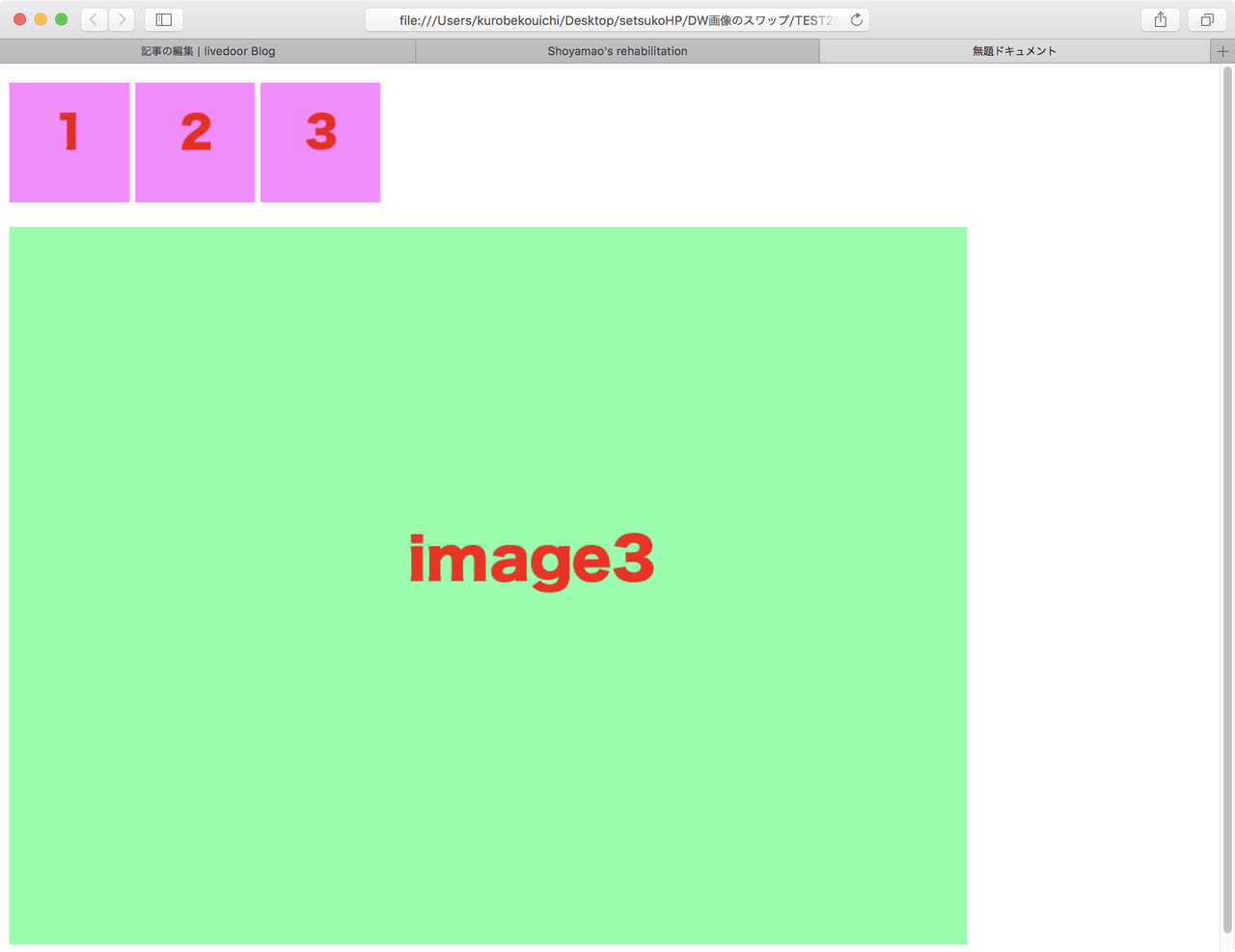
サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓




クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie




Web Apiでバーコードを生成する Raybarcode 開発者ガイド




クリックしたサムネール番号を取得 Shoyamao S Rehabilitation




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




要素を拡大 縮小したい




フォームのinputを増やしたり減らしたりするボタンを追加するjavascript Jquery ウェブ屋の日常




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術




Wordpressで画像を拡大表示するなら Easy Fancybox おすすめの設定紹介




Javascript マウス操作でcanvasを拡大 縮小する




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




Webの脅威から企業セキュリティを守る Symantec Web Isolation シマンテック製品 サイバネット




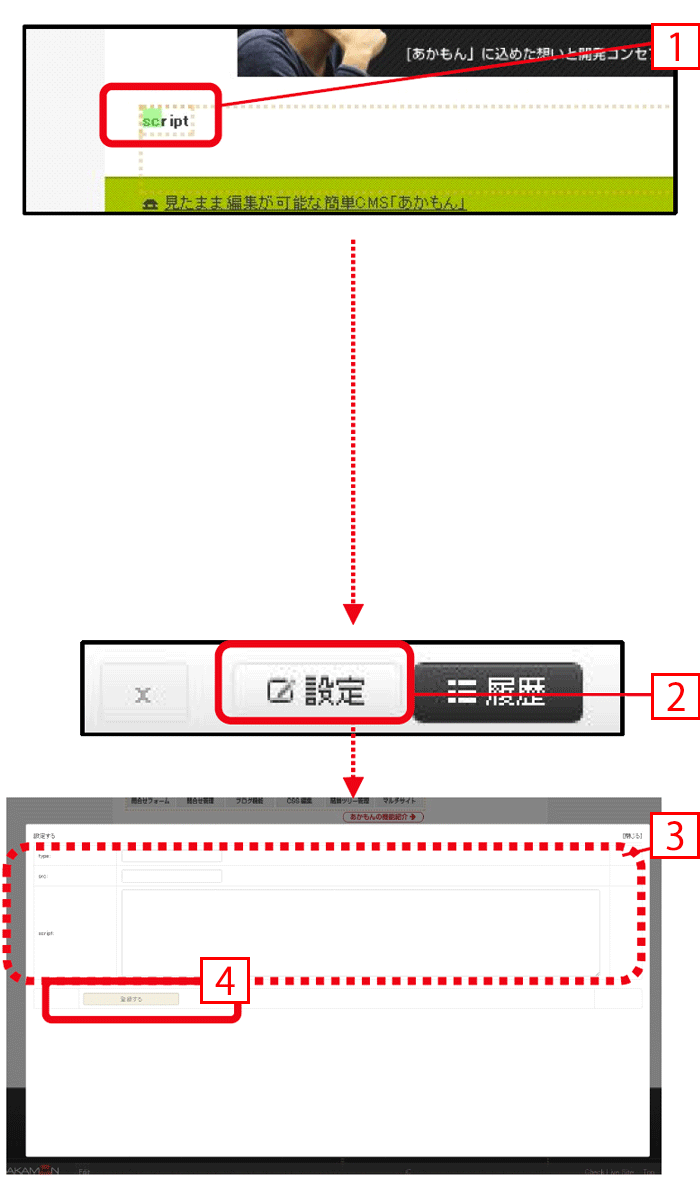
直接データ編集 ユニソンcms



ライトボックスとは Web用語集 Wepress ウェプレス



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




モバイルブラウザでピンチインしても位置 サイズの変わらない固定要素を作る方法 スタック オーバーフロー



Www Pref Tottori Lg Jp Secure 3d Sousa Pdf




ゲームで学ぶjavascript入門 Html5 Cssも身につく 委託 達人出版会




Javascriptでqrコードを作成 Jquery 己で解決 泣かぬなら己で鳴こうホトトギス




Javascript Three Jsを触ってみた デザインスタジオドアーズ 東京 名古屋




Google Maps Javascript Api V3で作る フキダシの枠 をカスタマイズ Infobox Jsの使い方 株式会社lig




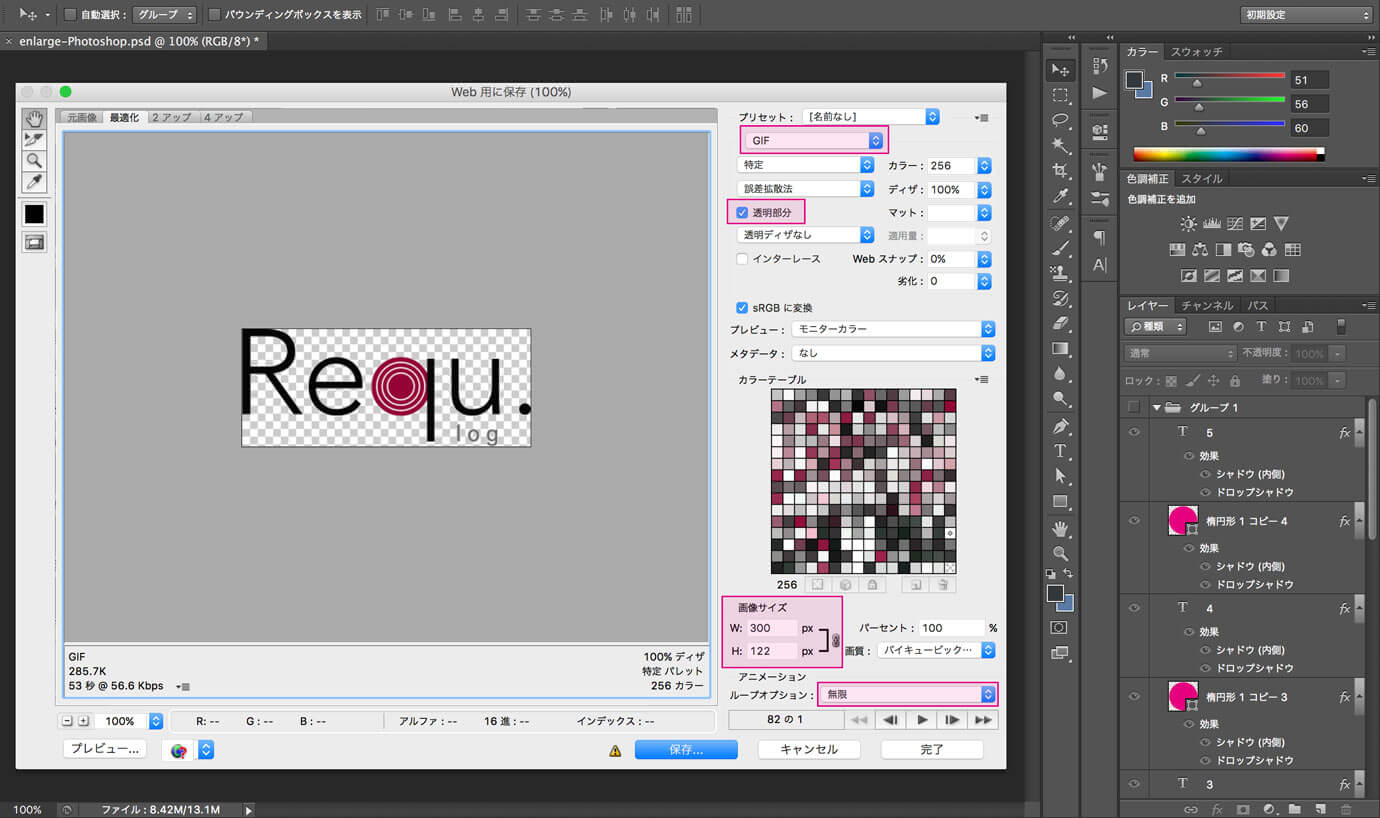
Javascript版 Mozjpegの評価 使い方 フリーソフト100




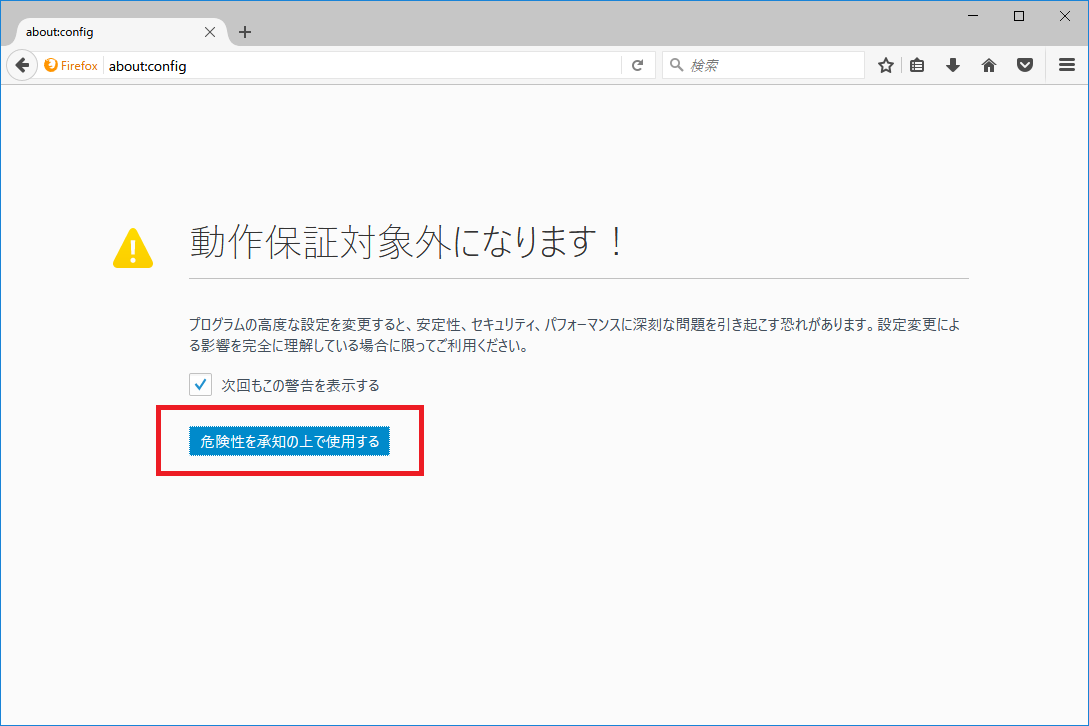
Firefox で Javascript を On Off する方法 Project Group




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




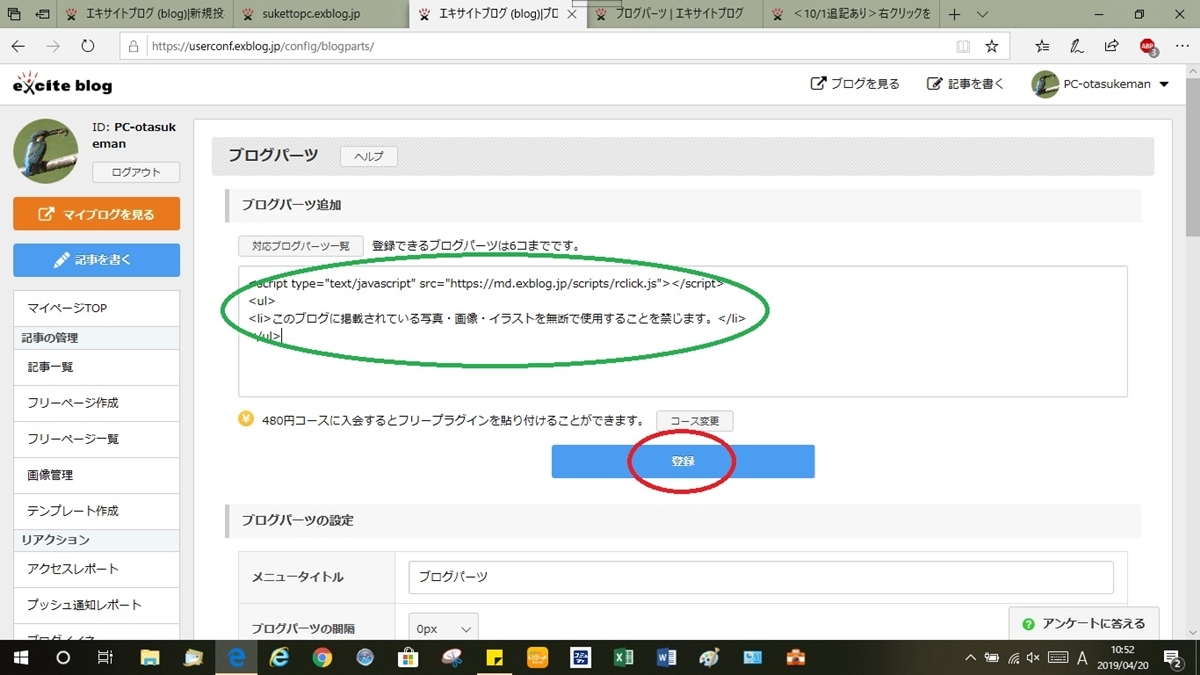
画像の拡大表示 エキサイトブログの幅狭スキンをお使いの方へ ブロ友パソコン相談室




Typescript入門 Javascriptとの違いからplaygroundで実行までを解説 It エンジニア派遣のmodis




Javascriptとは Webサイトで何ができるの 初心者向け解説 第8回 今さら人に聞けないwebの仕組み Web担当者forum




Javascriptはインストール不要 Node Jsの導入方法 ウェブカツ公式blog



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




明月の開発ストーリ Css ブラウザから開発する方法 Developer Mode




バイオケミカルtips Rcsb Pdb可視化ツールの比較 Affinity Science Blog Org




フジカワ産業




Javascript版 Mozjpegの評価 使い方 フリーソフト100




Web講師のお勤め日記 Html Css Javascript Php Photoshop Illustrator Xd Illustratorの画面の説明とパネル操作




Bootsrapの導入方法を徹底解説します Corecolors




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




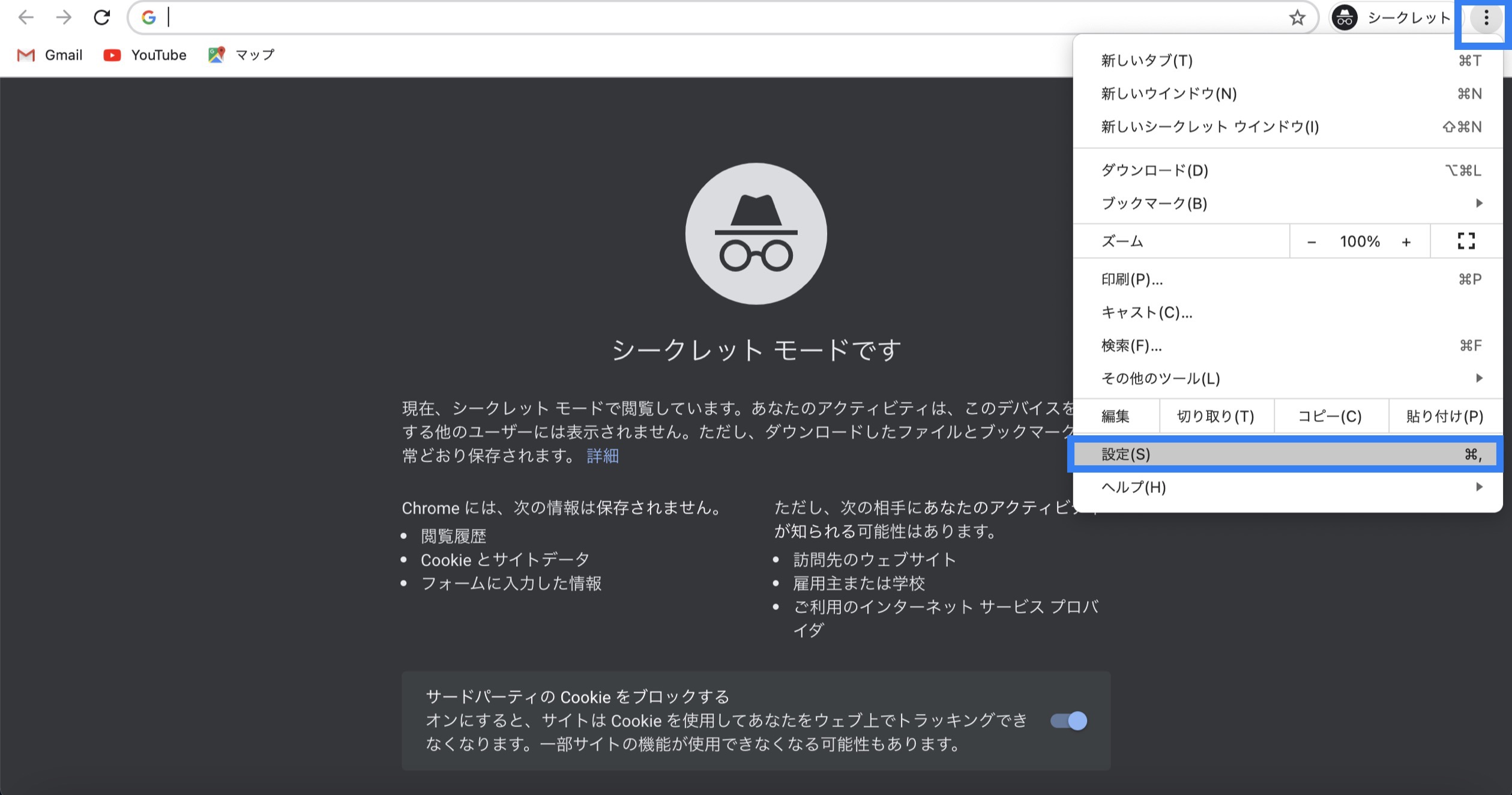
ブラウザでjavascriptの設定を有効にする 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




Async Javascriptで読み込みを非同期化する方法 ものぐさseのlifehackするブログ




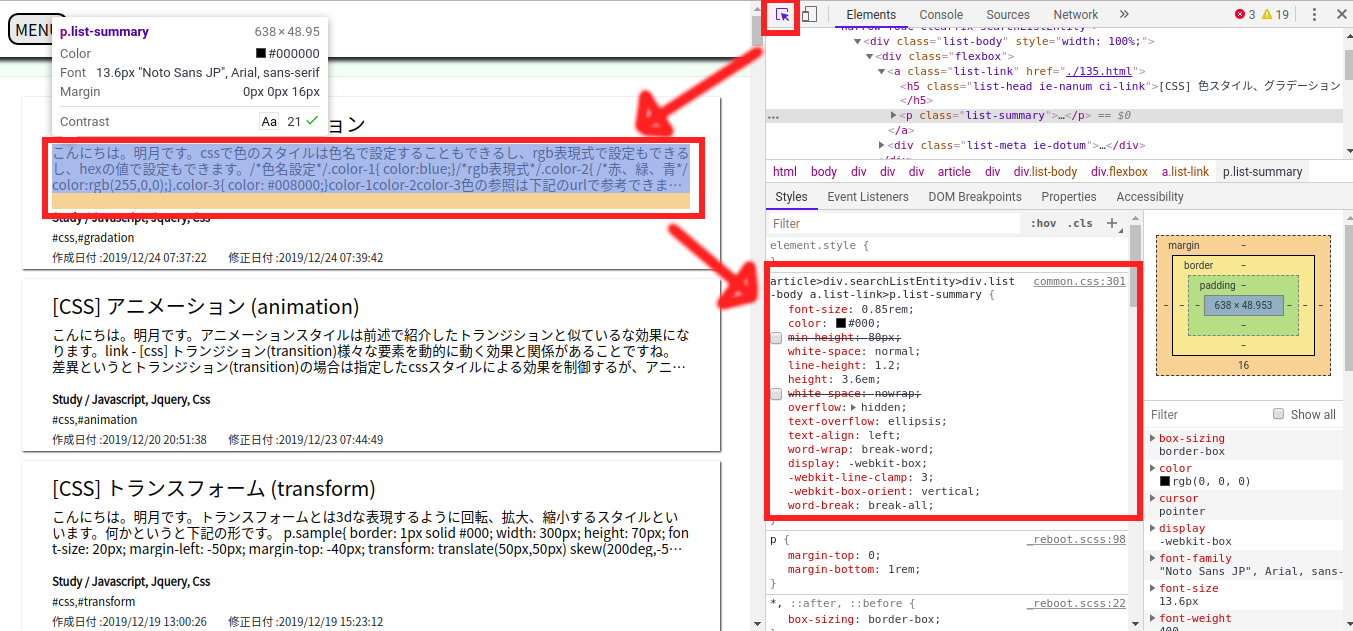
サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




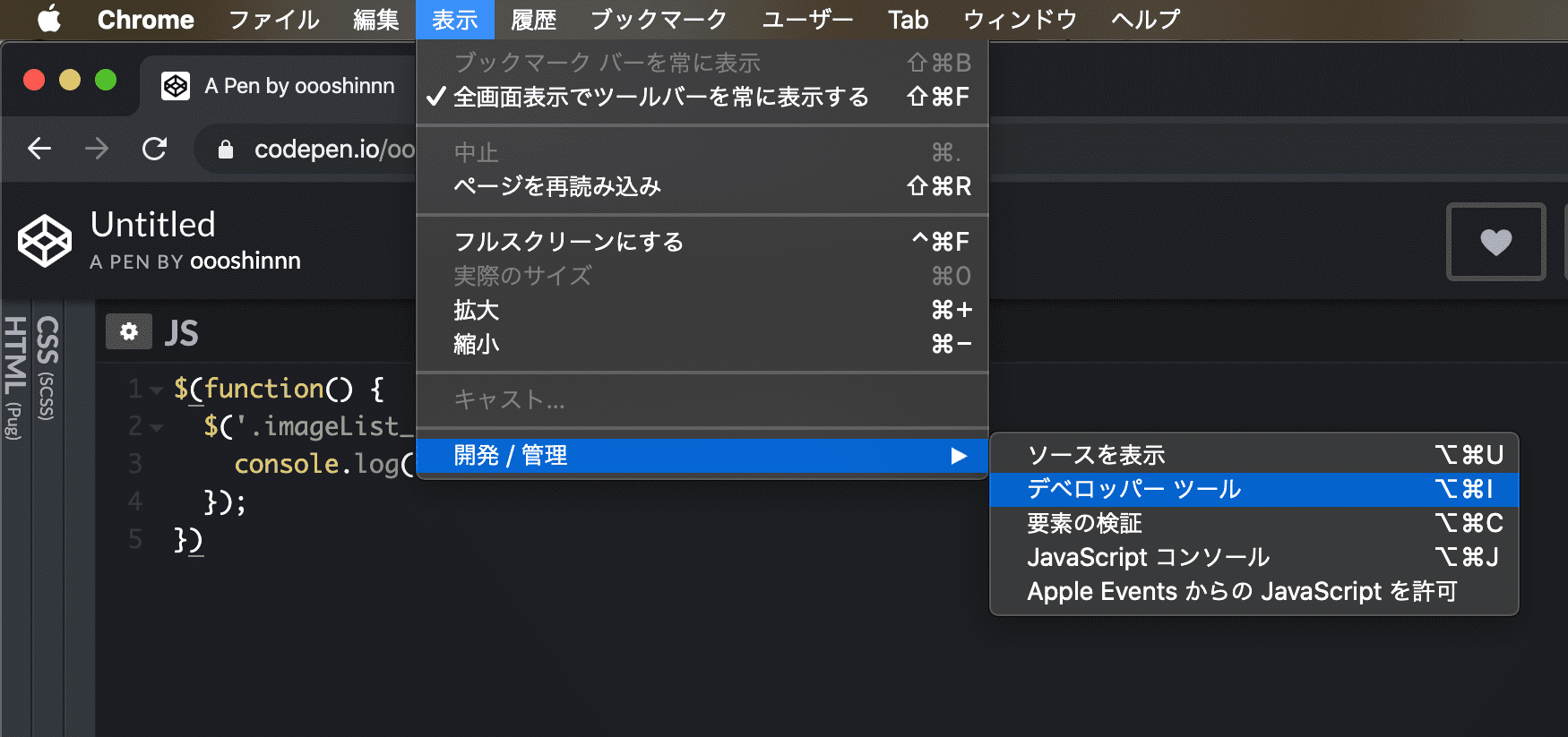
Macのsafariでショートカットキー一発でjavascriptのオン オフを切り替える方法 Ottanxyz




Javascript 1年生 体験してわかる 会話でまなべる プログラミングのしくみ リブロワークス 翔泳社の本




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




ポチッ でビョイーン クリックで画像を拡大表示させるワードプレスプラグイン Easy Fancybox の設定と応用例




動作環境について 九州産交グループ




画像をlightbox表示できるwordpressプラグイン Easy Fancybox Hpcode えいちぴーこーど




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




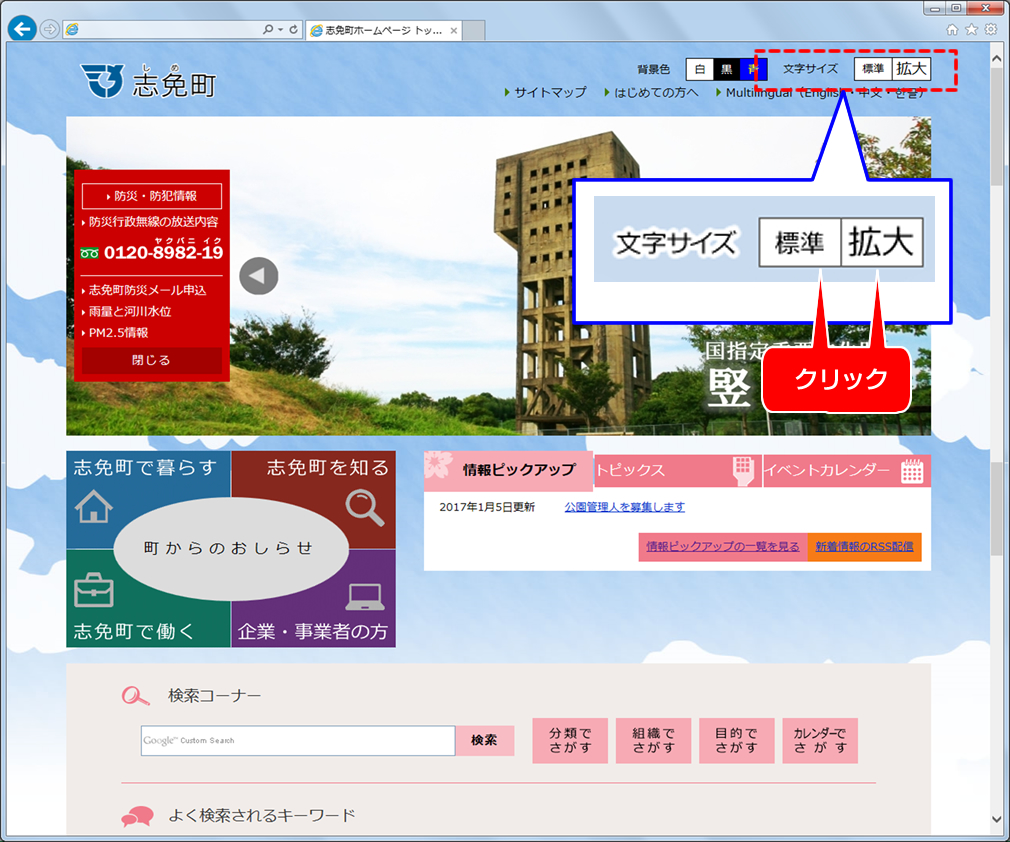
文字を拡大する方法 志免町ホームページ




サムネイルから画像拡大 Lightbox系おすすめスクリプト4選 All About オールアバウト




Firefox で Javascript を On Off する方法 Project Group




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術




ブログ記事内の画像をポップアップで拡大表示できるwordpressプラグイン Easy Fancybox



Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア




出雲芸術アカデミー音楽院 21年度受講生募集 出雲芸術アカデミー




画像をクリックしたらモーダル画面で表示するjqueryを自作してみる むねひろ プログラマー




直接データ編集 ユニソンcms




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方




直接データ編集 ユニソンcms




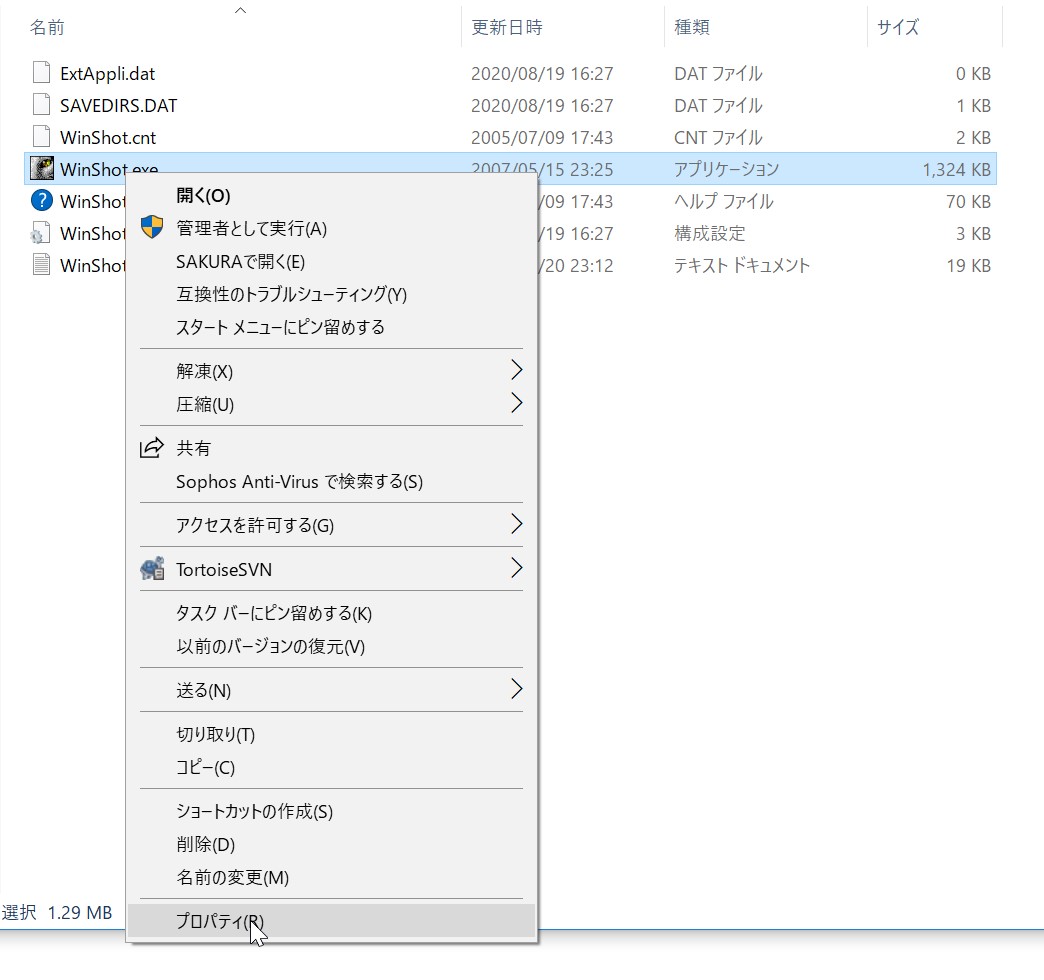
Winshotで拡大表示を防止する方法 社内seのitメモブログ




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Async Javascriptで読み込みを非同期化する方法 ものぐさseのlifehackするブログ




ハンズオンjavascript あんどうやすし 本 通販 Amazon




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




サンプルコードで理解するjavascript入門




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




Ios 13 Safari で文字の拡大 縮小が簡単になったことの影響 フロントエンドエンジニアのblog 有限会社willさんいん




Lightworksでズーム 拡大縮小 と位置移動 ボールを蹴りたいシステムエンジニア




限定配布中 無料でwebエンジニアを目指す人向けの限定コンテンツ33個を受け取る Javascript関数ドリル




黒潮町公式ホームページ




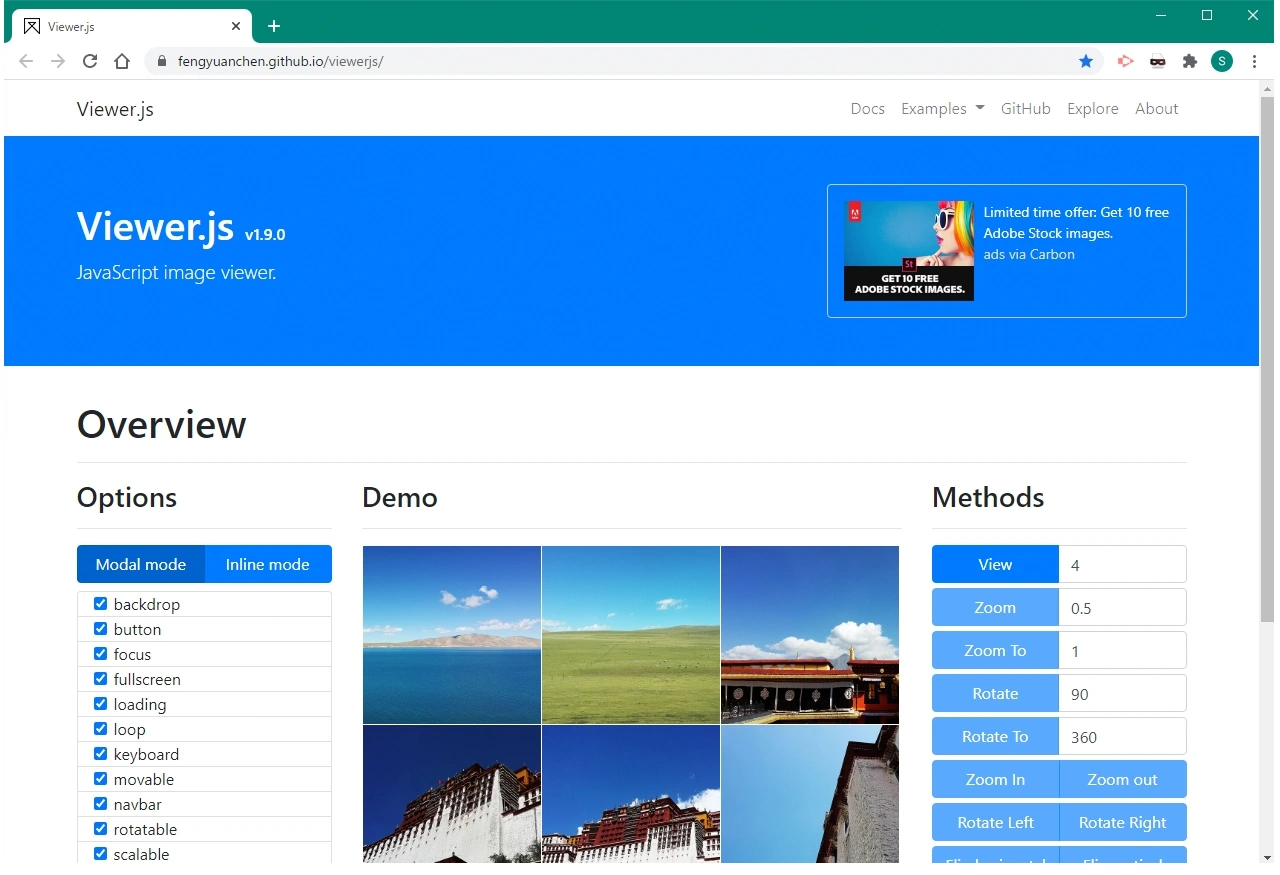
画像表示について Viewer Js の実装 Roomx Blog



Javascript完全入門ガイド 初心者向け学習ロードマップ必勝正攻法 侍エンジニアブログ




右クリック禁止処理サイトでhtmlソースを確認する方法 さくらいらぼweb版 個人ブログ




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About




Jqueryのclickイベントが動作しない Ajaxなどで遅延読み込みした要素へのイベント登録方法を確認しよう Wemo




Wordで画面表示を拡大 縮小する方法 Word便利技win Mac




3 0系 Lightbox風画像拡大プラグイン 株式会社シロハチ



Javascript完全入門ガイド 初心者向け学習ロードマップ必勝正攻法 侍エンジニアブログ



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



Javascriptのコメントだけを抽出して表示するスクリプト作った Zafiel



ブラウザ版の使い方




Firefox で Javascript を On Off する方法 Project Group




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




ポチッ でビョイーン クリックで画像を拡大表示させるワードプレスプラグイン Easy Fancybox の設定と応用例




Amp 日本語サポート



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




画像の拡大表示 改訂版 ブロ友パソコン相談室



No comments:
Post a Comment